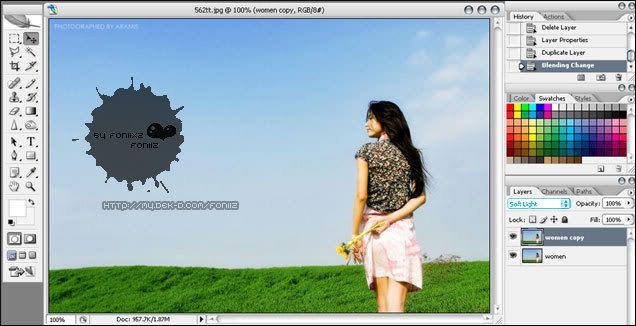
เริ่มด้วย การเปิดรูปขึ้นมา ถ้าจะทำภาพโลโมแบบสวยๆ
ก็ เลือกรูป ที่มีสี เขียว - ฟ้า
อาจจะเป็น วิวทะเล - ทุ่งหญ้า อะไรประมาณนี้
* รูปจะออกมาสวยหรือไม่นั้นก็ขึ้นอยู่กับรูปที่เราเลือกมาทำด้วย นะครับ ^ ^
แล้วเราก็ทำการรีทัชรูปง่ายๆ จะปรับแต่งอะไรตอนนี้ก็เชิญเลย. .
เช่น เพิ่มแสง ปรับสี . . แต่อย่ามากไปนะ
ส่วนผม แค่ ก๊อบเลเยอร์ แล้วก็ปรับเป็น ซอฟไลท์ ก็พอ ^ ^

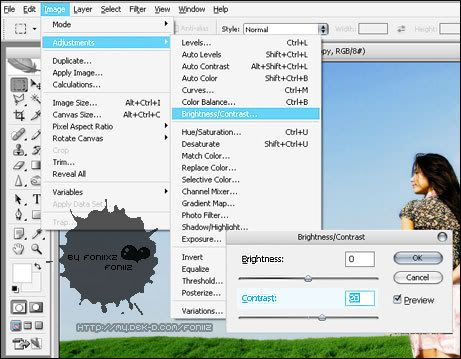
ไปที่ image>>Adiust...>>Brightness...
ปรับค่า contrast = 20

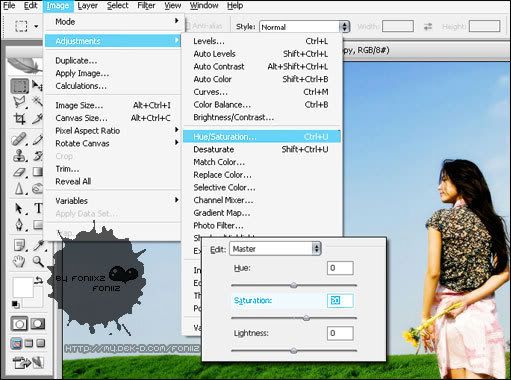
ไปที่ image>>Adiust...>> hue/satur..
ปรับค่า saturations.. = 20

อ่า ที่นี้ก็มาถึง ขึ้นตอน สร้าง เส้นซีเล็กชั่น
อ่านดีๆนะจ้า ระวังจะงง
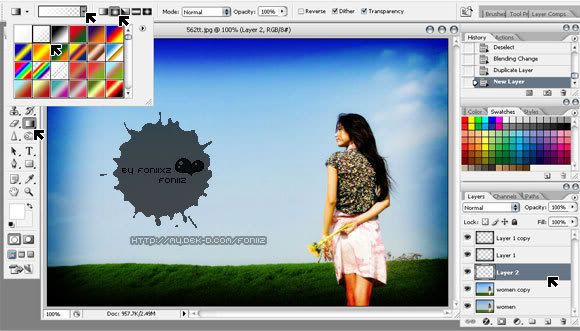
เพิ่มเลเยอร์ใหม่ขึ้นมา เอาไว้บนสุดนะ
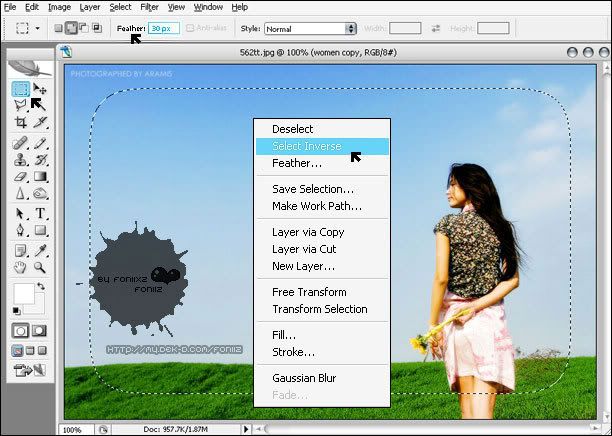
เลือกเครื่องมือสร้างซีเล็กชั่นสี่เหลี่ยม ดูค่าที่ Feathers แล้วก็ใส่ค่าประมาณ 30-50
เสร็จแล้วก็ ลากกรอบสร้างซีเล็กชั่นลงบนรูป ให้เว้นระยะ ขอบนิดหนึ่งครับ
ดูตัวอย่าง ถ้าลากลงไปแล้วมันจะได้กรอบโค้งๆแบบนี้เหละครับ ^ ^!!
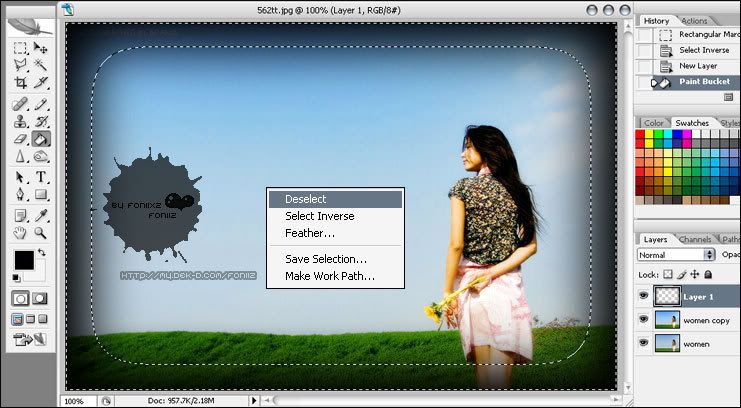
ทีนี้ก็คลิ๊กขวา เลือก select Inverse หรือกด Ctrl+Shift+I

หลังจากนั้น ก็ใช้ถังสีเทสีดำลงไป
คลิ๊กขวาอีกที เลือก Deselect เพื่อให้เส้น ซีเล็กชั่นหายไป

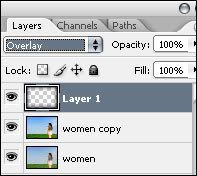
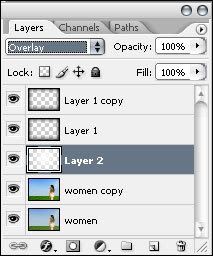
ดูตรงกล่องเลเยอร์ที่เราเทสีดำลงไปนะครับ
ให้เปลี่ยนค่าเป็น Overlay

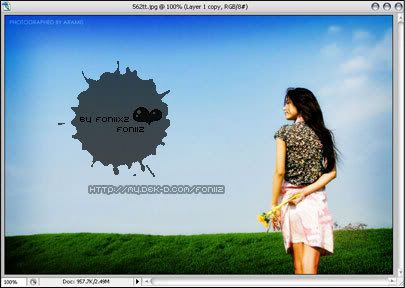
เราก็จะได้รูป คล้ายๆ แบบนี้เหละ
แบบขอบเข้มๆอะจ้า

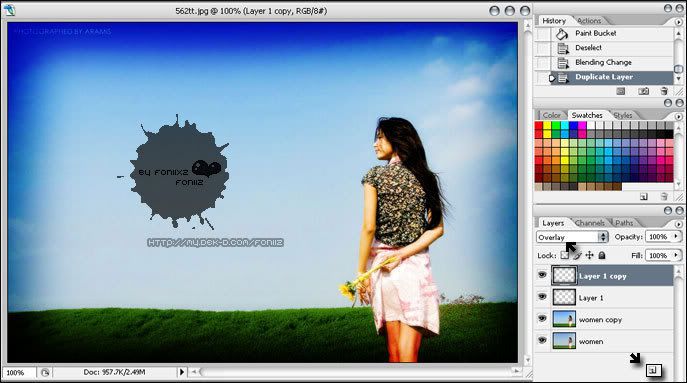
ทีนี้ก๊อบเลเยอร์ที่เป็นขอบดำๆอันเดิมอะ อีกครั้ง เพื่อให้มันเข้มกว่านี้
(ดูรูปข้างล่างนี้นะ มันเข้มกว่ารูปข้างบนอะ)

ทีนี้ก็ สร้างเลเยอร์ใหม่ขึ้นมาระหว่างขอบสีดำกับรูปของเรานะ
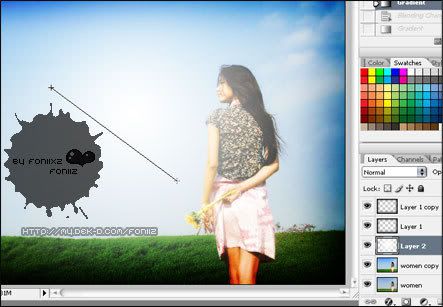
เลือกเครื่องมือกราเดี้ยน แล้ว เลือก ค่าสีเป็นสีขาวทั้ง 2 ช่อง
+
+
ดูแถบบนสุดนะ เลือก รูปแบบกราเดี้ยนอันที่2
(ไล่จากขาว ไปหาไม่มีสี)
แล้วก็เลือก ลักษณะกราเดี้ยนให้เป็นแบบวงกลม

ทีนี้ก็ลากเส้นไป ประมาณตรงกลางรูป จ้า

เปลี่ยนเลเยอร์กราเดี้ยนเมื่อกี้เป็น Overlay

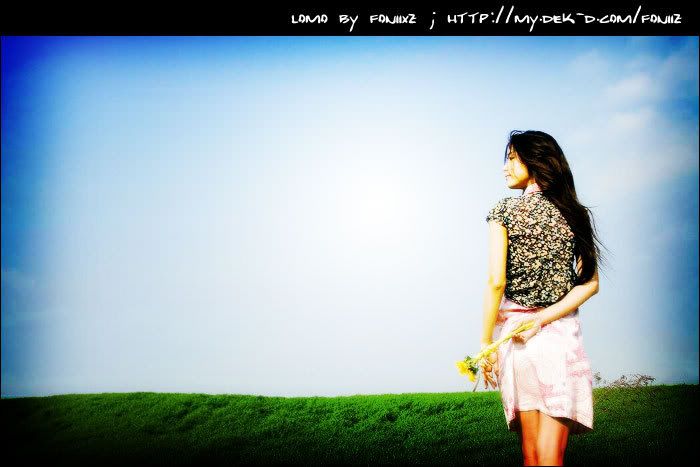
เยสสส , , ในที่สุด เราก็ได้ภาพโลโม่ สวยๆแล้วว
สีเข้มๆ เปล่งๆ แบบนี้เหละ อิอิ ^ ^

อันนี้รูปก่อนทำ อ่า แตกต่างกันมากๆเลยเนอะ
.
.

+
+
อันนี้ก็เป็นโลโมอีกวิธี แต่มีการปรับอะไรเพิ่ม , , มันสวยคนละแบบ








0 ความคิดเห็น:
แสดงความคิดเห็น